Como sabemos el protocolo HTTP no sirve únicamente para servir páginas Web sino que también puede actuar como APIs que exponen servicios y datos. Estos servicios pueden ser consumidos por una gran cantidad de clientes como pueden ser navegadores, aplicaciones de escritorio, etc.
Crear un proyecto ASP.NET Web API
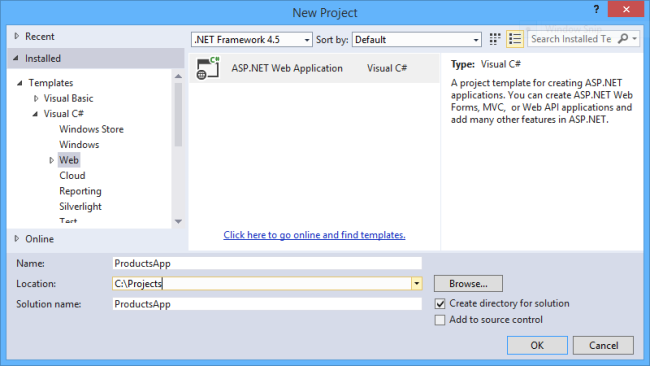
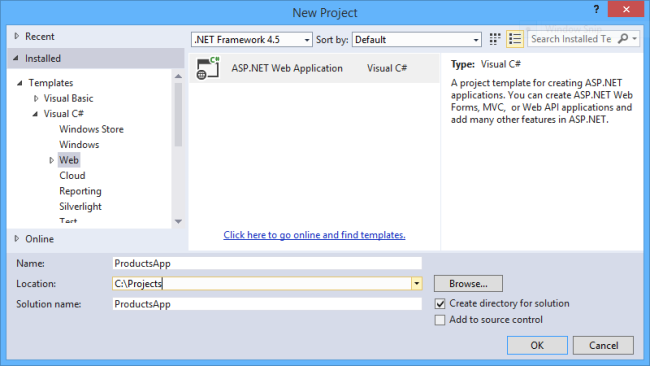
Centrándonos un poco más en ASP.NET, con Visual Studio 2013 existe la posibilidad de crear de una manera extremadamente fácil un proyecto API. Se hará a través de una plantilla.

Nuevo proyecto Web

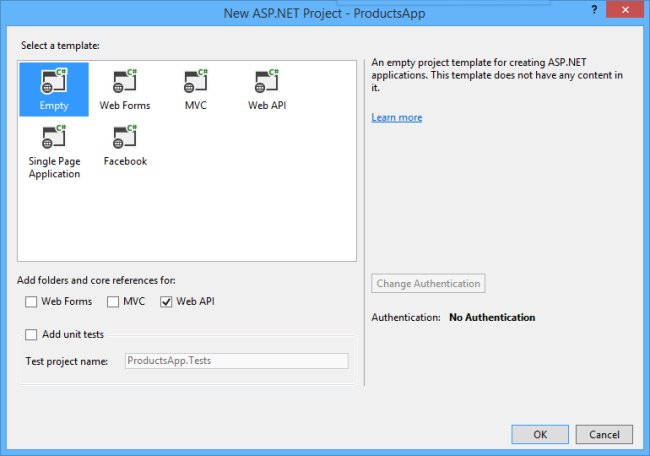
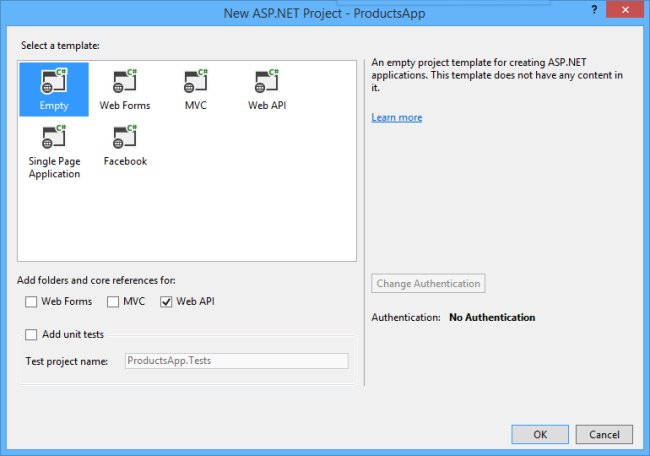
Asignar plantilla Web API a la creación del proyecto
Gracias a esta plantilla Visual Studio nos creará automáticamente un esqueleto que nos permitirá poder añadir elementos de servicio que darán funcionalidad a nuestra API. En la anterior imagen creamos un proyecto vacío pero si nos fijamos también hemos marcado más abajo que queremos que nos añada los directorios y las referencias necesarias en el proyecto.
Como siempre las cosas se pueden hacer de distintas maneras… en este caso también se puede afrontar la creación de la API con MVC. En nuestro caso continuaremos sin utilizar MVC.
Añadir un modelo
A continuación añadiremos un modelo. El modelo es un objeto que representa los datos de tu aplicación. ASP.NET Web API puede serializar automáticamente tu modelo a JSON, XML o cualquier otro formato y entonces escribir los datos serializados dentro del cuerpo de la respuesta HTTP. Además el cliente siempre puede indicar que formato quiere fijando la cabecera en la petición del servicio.
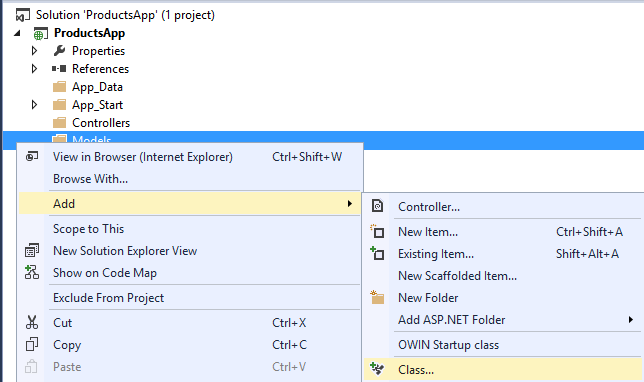
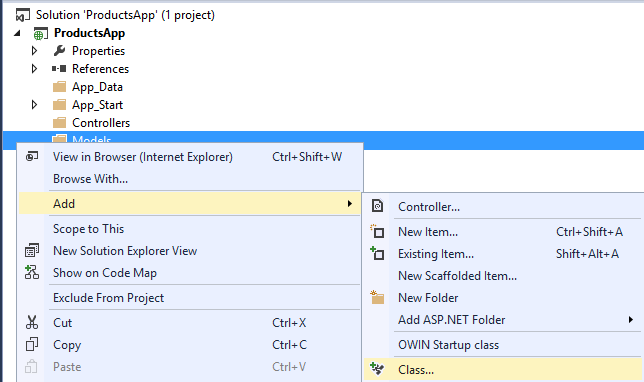
En este ejemplo añadiremos un modelo que represente un producto. Para ello haremos click derecho encima de la carpeta Models y añadiremos una clase.

Nombraremos la clase como “Product” y escribiremos el siguiente código:
namespace ProductsApp.Models
public class Product
public int Id get; set;
public string Name get; set;
public string Category get; set;
public decimal Price get; set;
Añadir un controlador
En Web API, un controlador es un objeto que maneja peticiones HTTP. Añadiremos un controlador que devuelva una lista de productos o un único producto especificado por un Identificador.
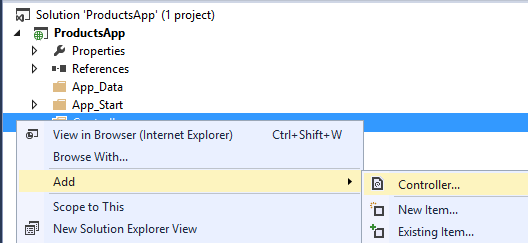
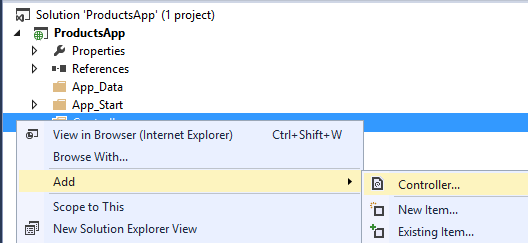
Para añadir un controlador haremos click derecho sobre el directorio “Controllers” dentro de la solución y seleccionaremos “Controller”.

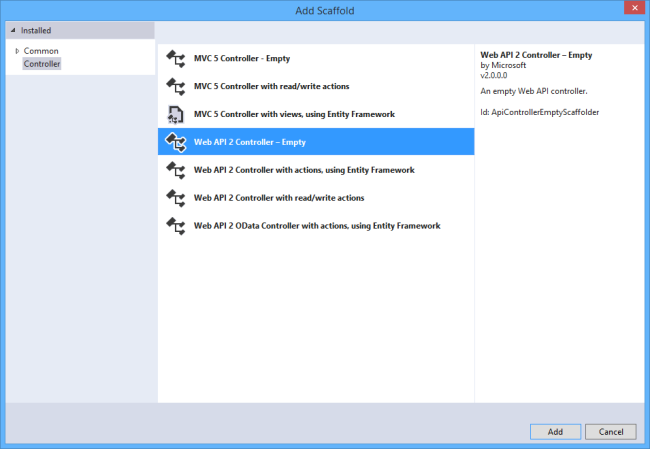
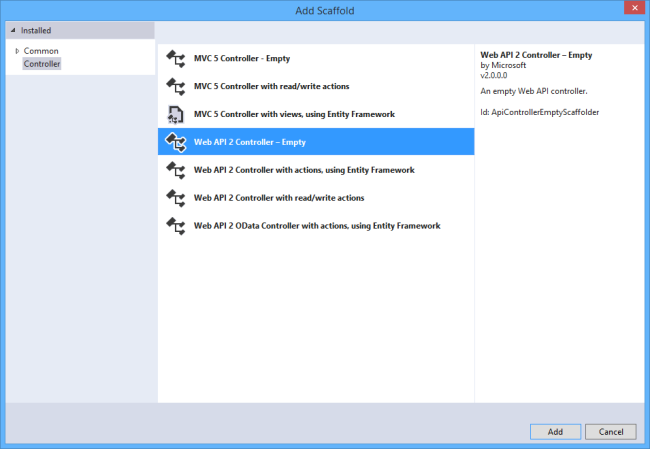
En la nueva ventana elegiremos Web API Controller – Empty. Pulsaremos añadir.

Le podremos llamar “ProductsController” por ejemplo. Insertaremos el siguiente código dentro de este fichero:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
public class ProductsController : ApiController
Product[] products = new Product[]
new Product Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 ,
new Product Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M ,
new Product Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M
;
public IEnumerable<Product> GetAllProducts()
return products;
public IHttpActionResult GetProduct(int id)
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
return NotFound();
return Ok(product);
Si nos fijamos existen 2 métodos: GetAllProducts y GetProduct. Gracias a ASP.NET Web API podremos acceder a cada uno de estos métodos a través de las siguientes URIs: /api/products y /api/products/id.
Como vemos es muy sencillo programar una API con ASP.NET. En otro post hablaremos de cómo se puede consumir un servicio de este tipo con AJAX y jQuery.
Programar una API con ASP.NET